Kale
In 2020, I seized the opportunity to broaden my expertise in user experience by designing a food delivery application named Kale. I developed the problem statement and devised solutions to address these challenges. Drawing from my personal experiences as a user of food delivery services, I identified key pain points and integrated effective solutions into the design.

Splash screen for the Kale app.

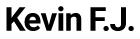
This screen enables users to specify food allergies during the setup process.

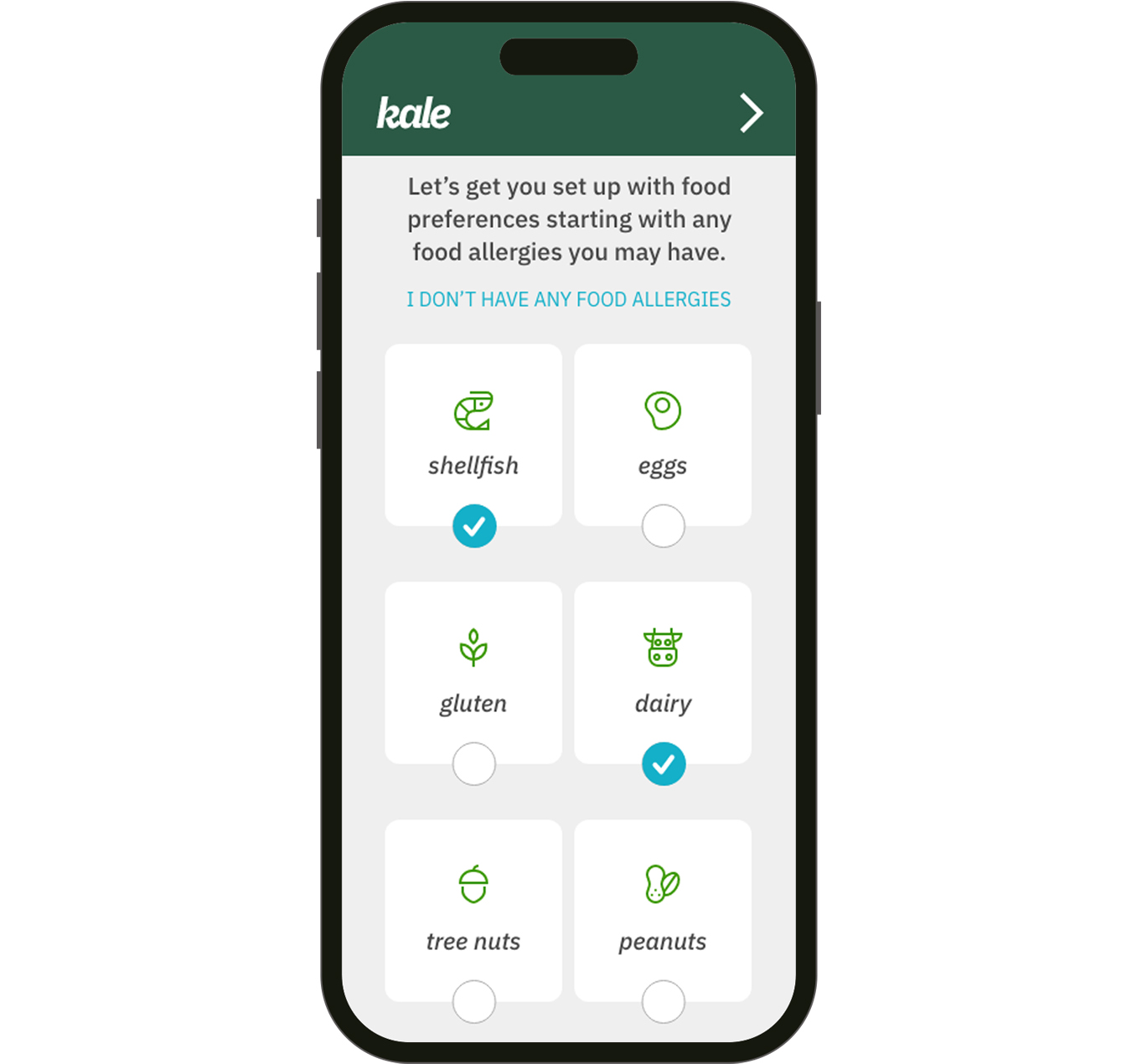
Meal selection.

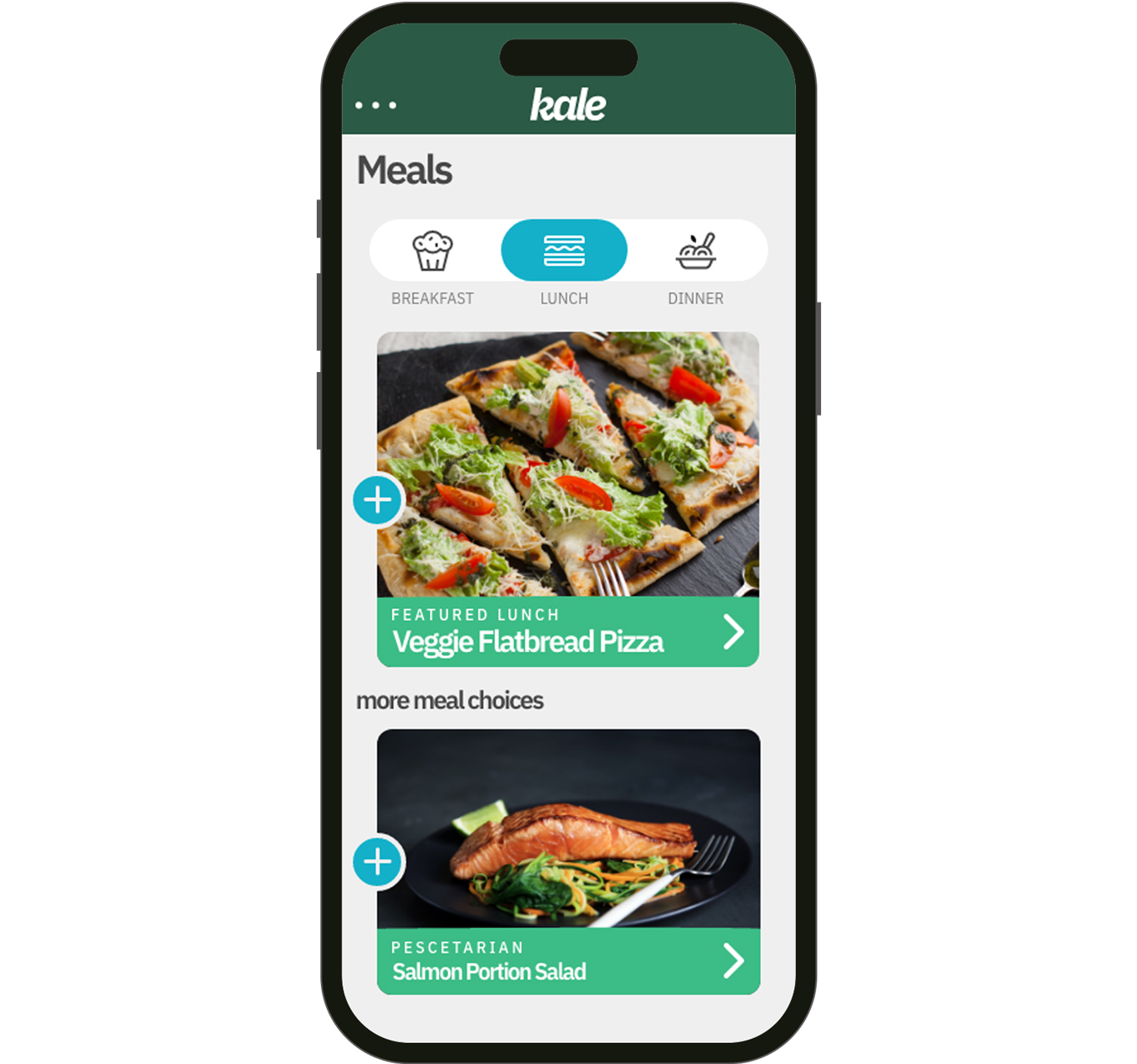
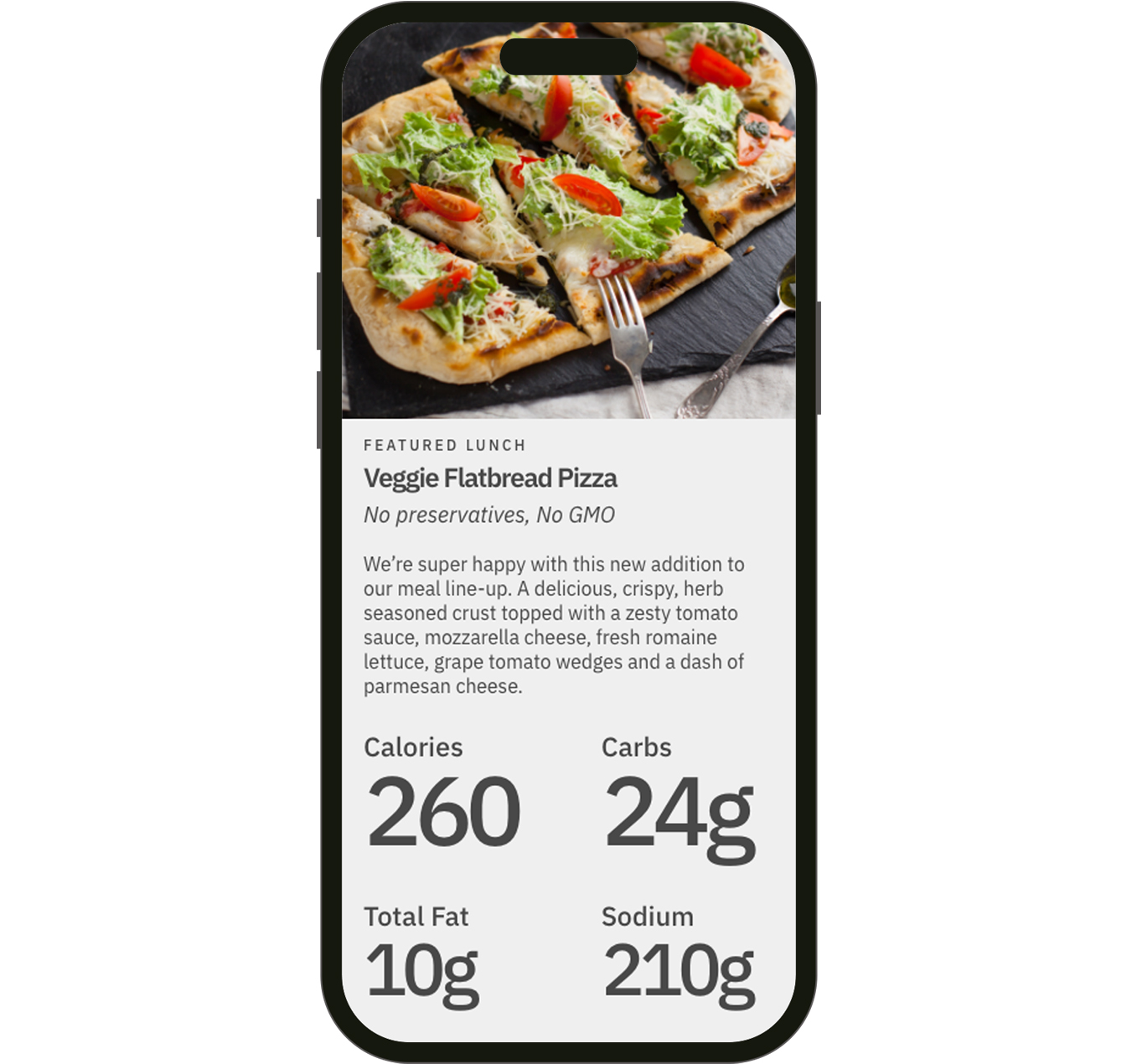
Nutrition information for a specific meal.

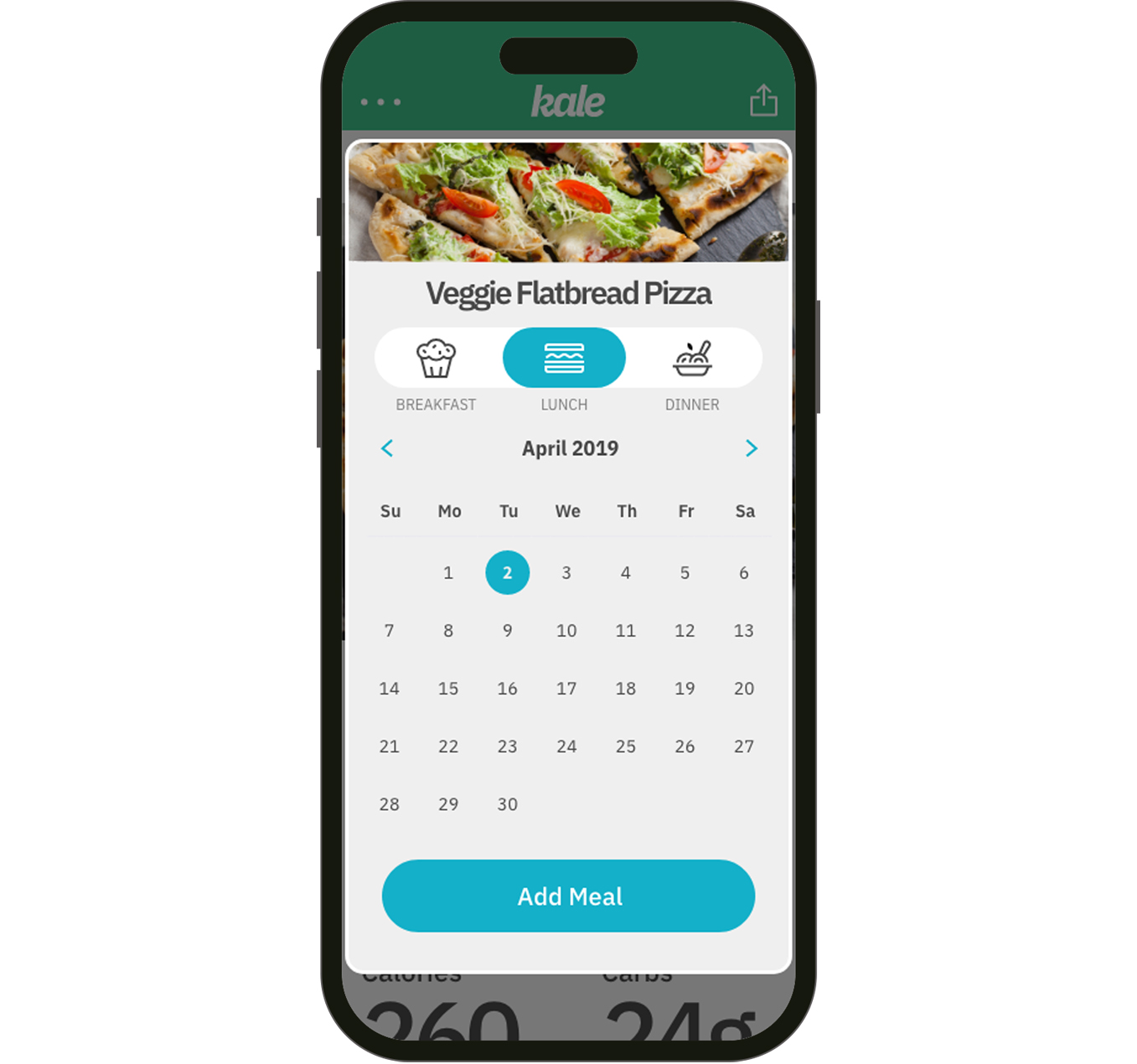
Meal planner.

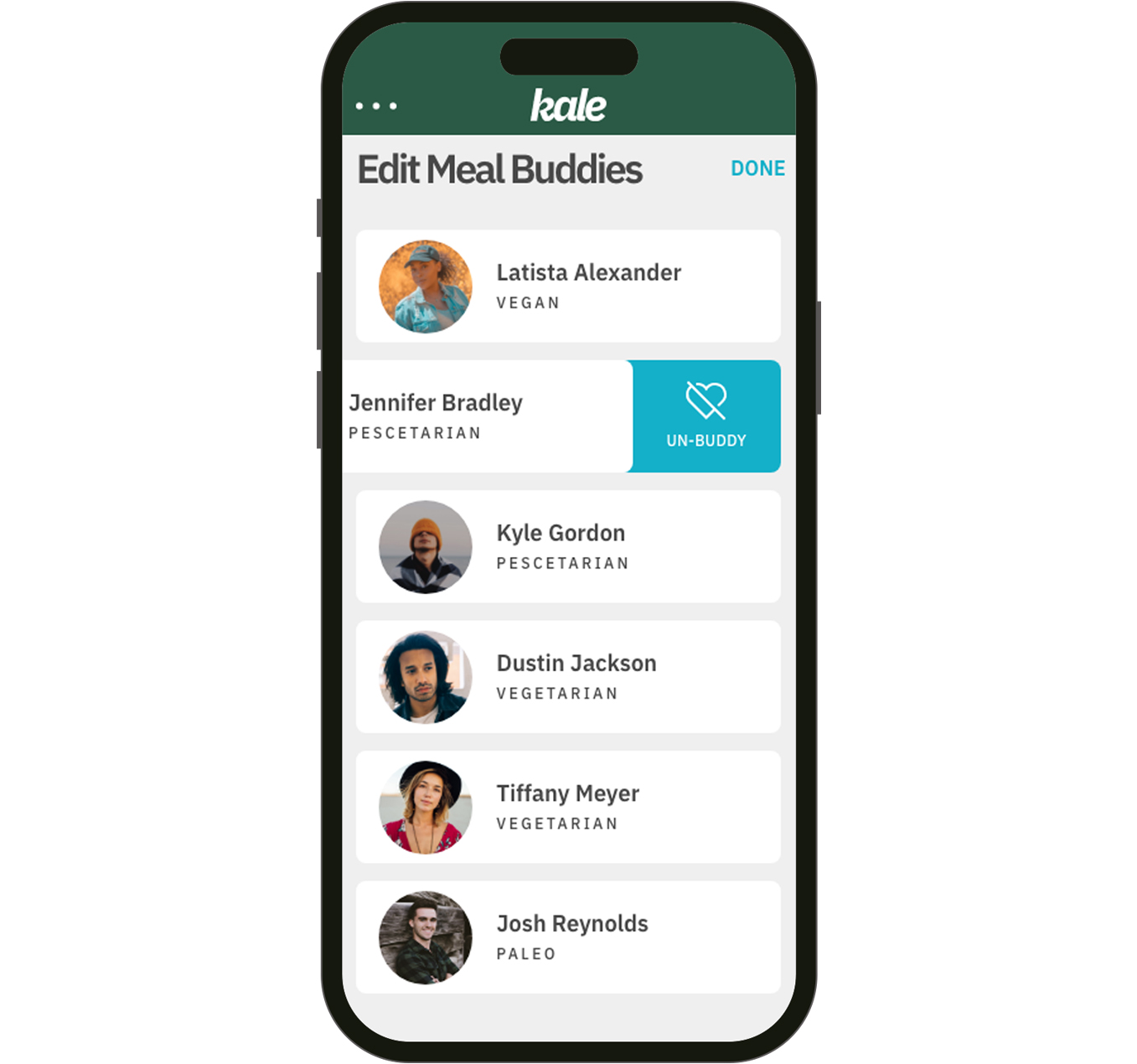
A screen which displays your meal buddies for accountability.


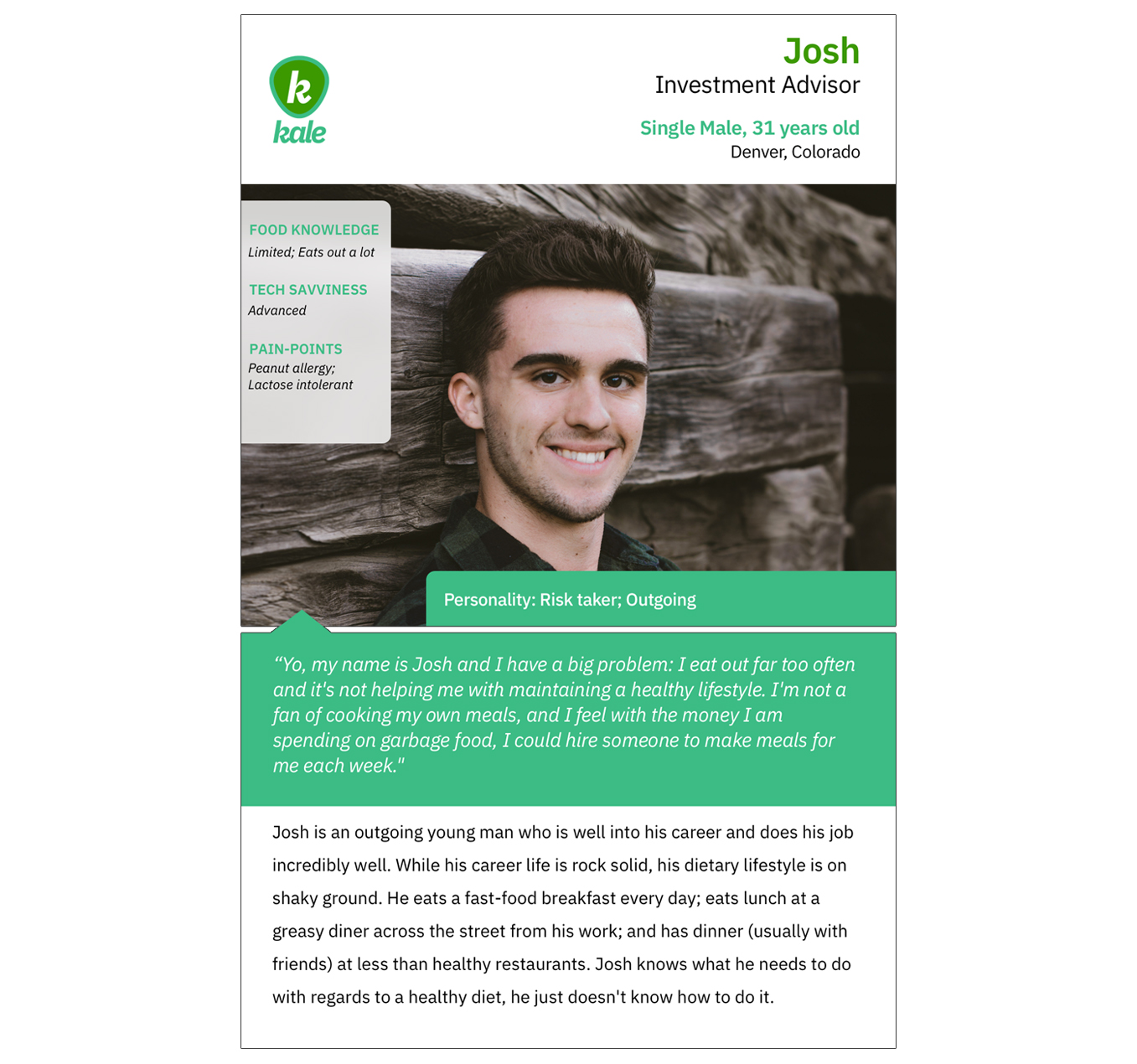
One of the five personas I developed for the product.