Ford Motor Company
The following represents the work on the 'Departure Preconditioning' product, part of the Ford Telematics web app suite. This fully responsive web application was designed to be accessible on desktop, tablet, and mobile devices. The first version of this product was launched in March 2022.

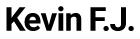
Notes taken during a design huddle with the product owner.

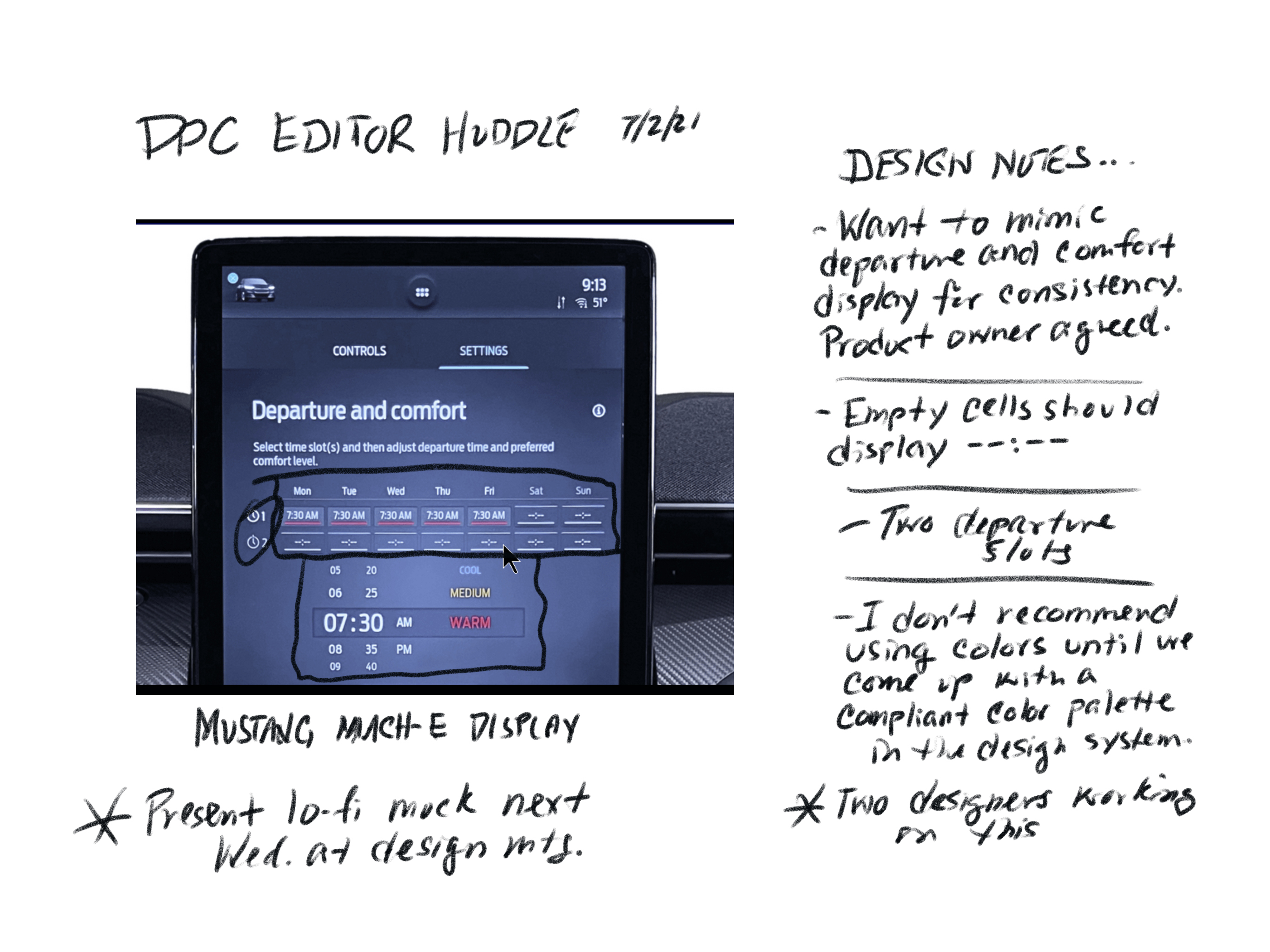
First iteration app flow for Departure Preconditioning.

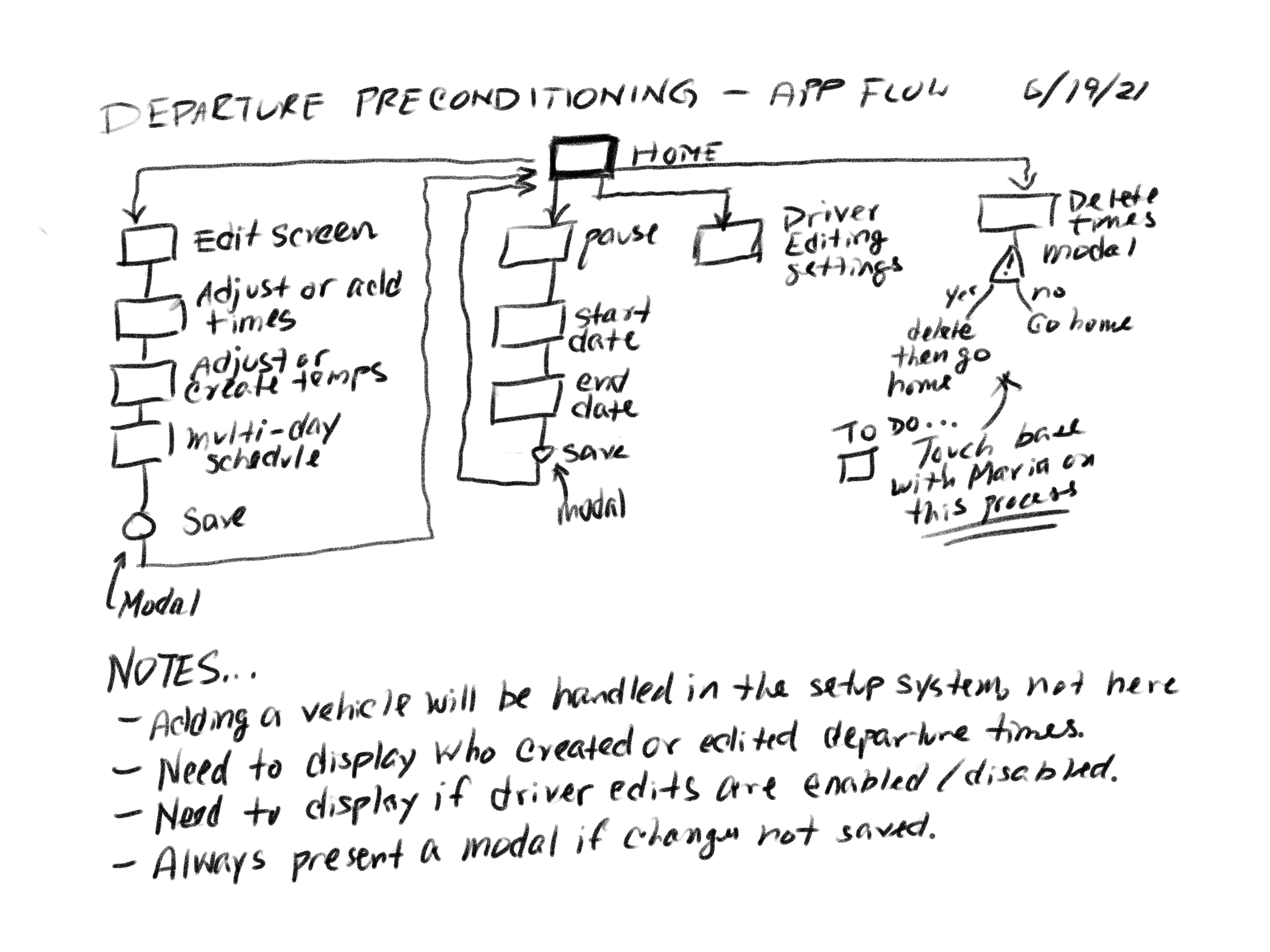
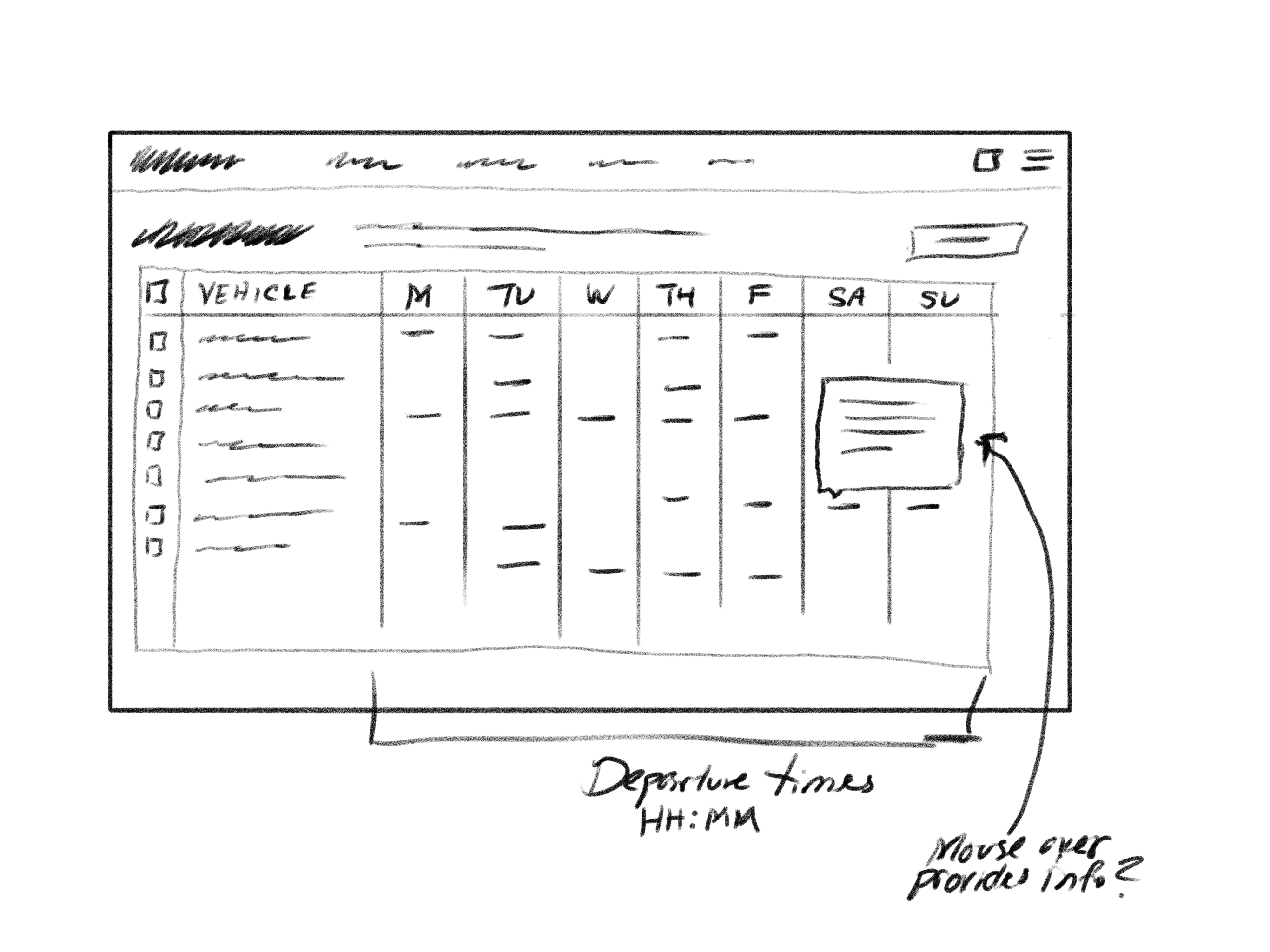
Sketch of initial design for Departure Precondtioning.

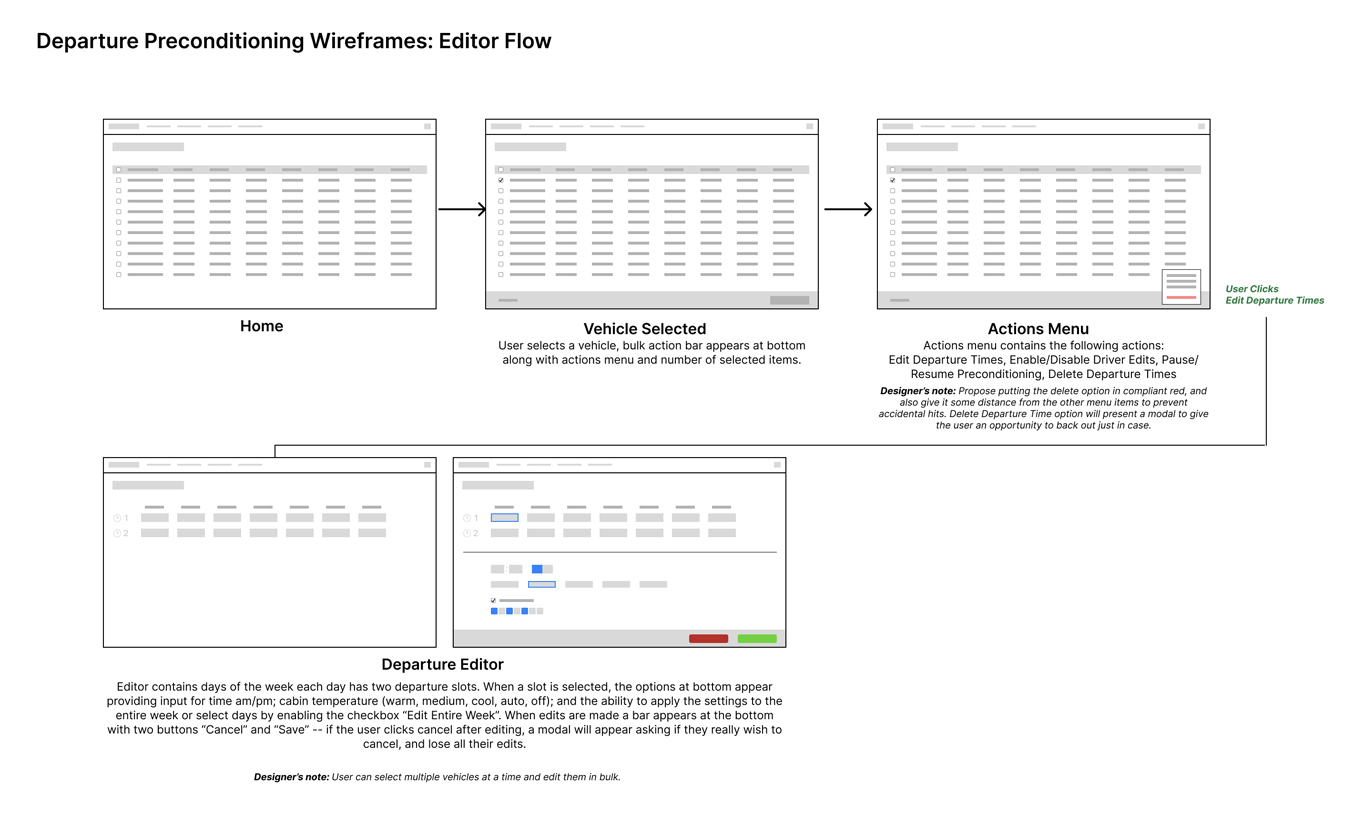
Wireframe showing the user flow for the departure editor.

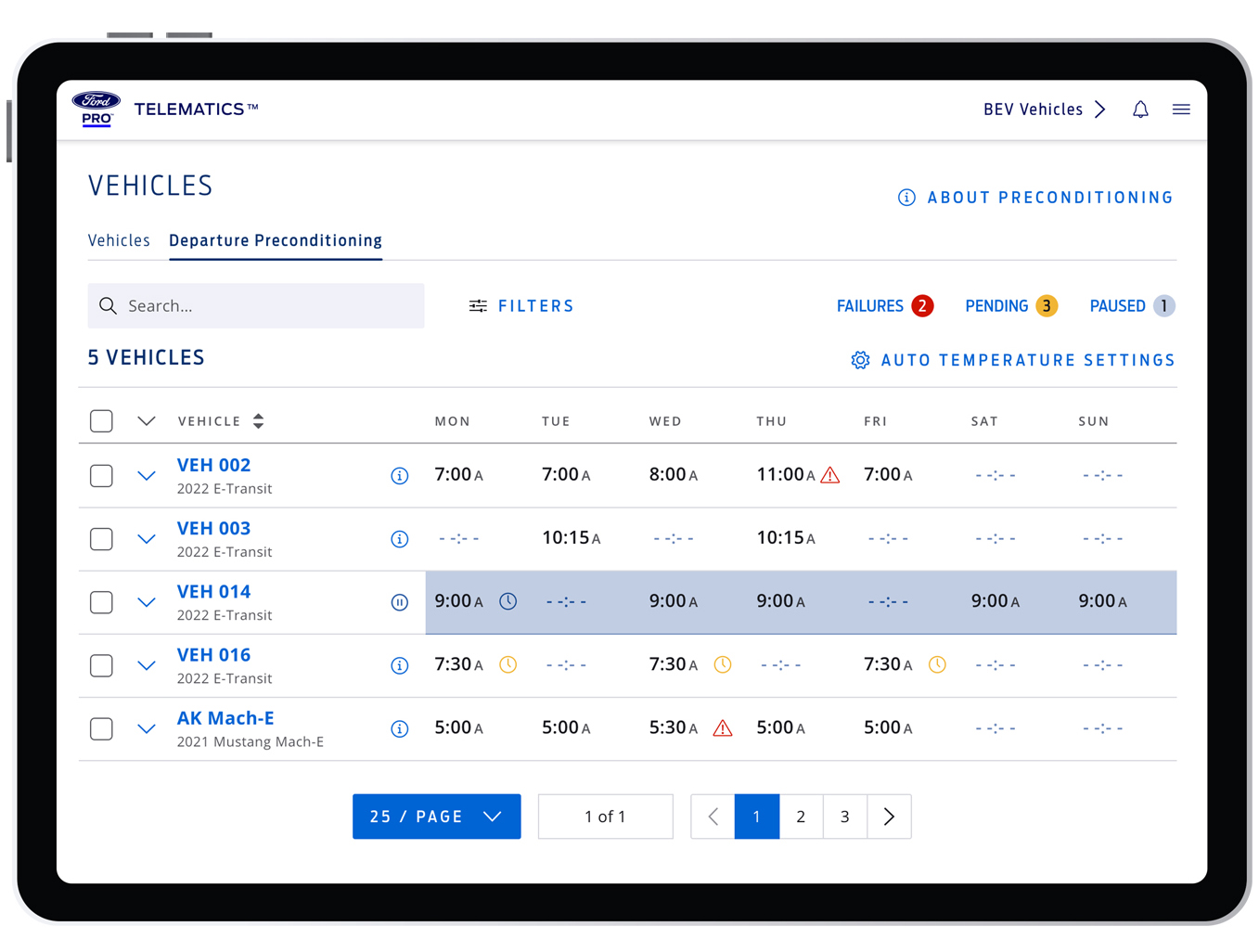
Departure Preconditioning home screen on an iPad.

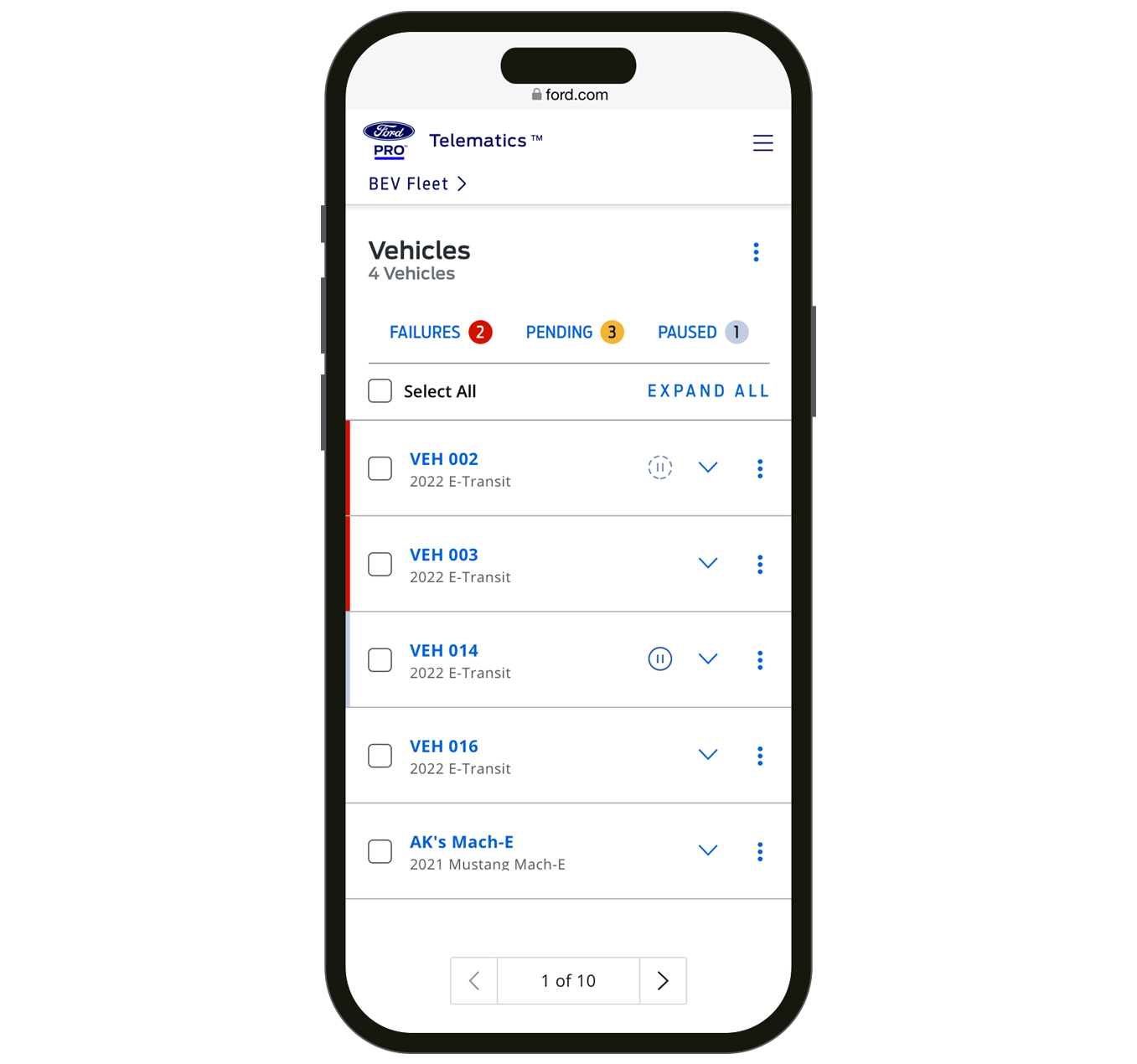
Departure Preconditioning home screen on an iPhone. I designed custom design system components for this design.

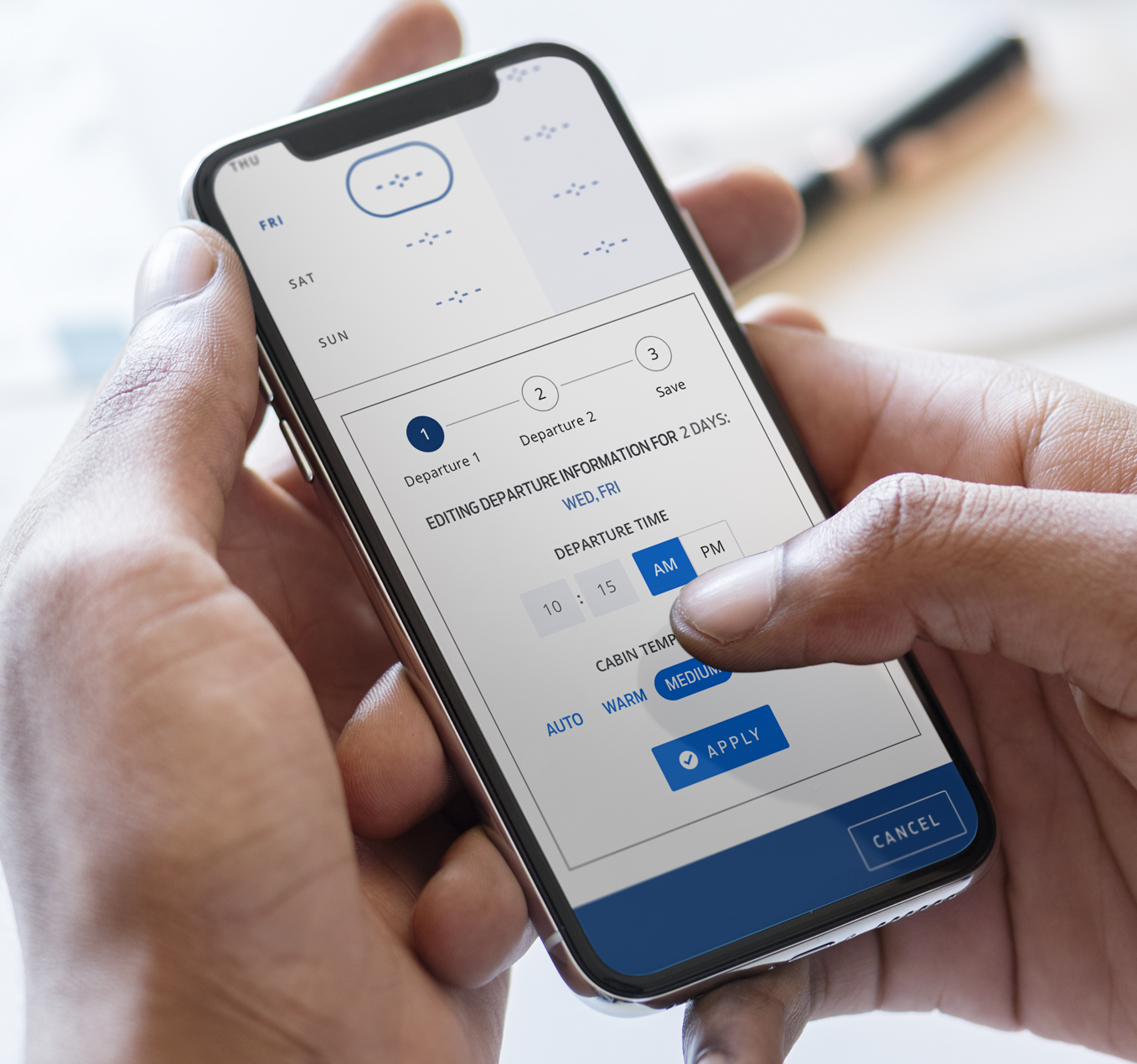
Mockup of the mobile editor screen.